Rank
setAvatar(avatarUrl, AvatarDecorationData, squareAvatar) ⇒ Rank
Set the user avatar
setBanner(bannerUrl, moreBackgroundBlur, disableBackgroundBlur, backgroundBrightness) ⇒ Rank
Set the user banner
setBadges(flags, bot, frame, customBadges) ⇒ Rank
Set the user badges and frame
setBorder(color, allign) ⇒ Rank
Set the border of the card
setUsername(name, [discriminator], [color], [customUsername], [customTag]) ⇒ Rank
Set the username of the user
setCurrentXP(data, [color]) ⇒ Rank
Set the current experience
setRequiredXP(data, [color]) ⇒ Rank
Set the required experience
setRank(data, [text], [display]) ⇒ Rank
Set the user rank
setLevel(data, [text]) ⇒ Rank
Establece el nivel del usuario
setProgressBar(color, [fillType], [rounded]) ⇒ Rank
Set the progress bar
setStatus(presenceStatus) ⇒ Rank
Set the user presence status
setCreatedTimestamp(timestamp, customDate) ⇒ Rank
Set the user created timestamp
build([font]) ⇒ Promise.<Buffer>
Build the rank card
Kind: global class
new Rank(userId)
Rank card creator
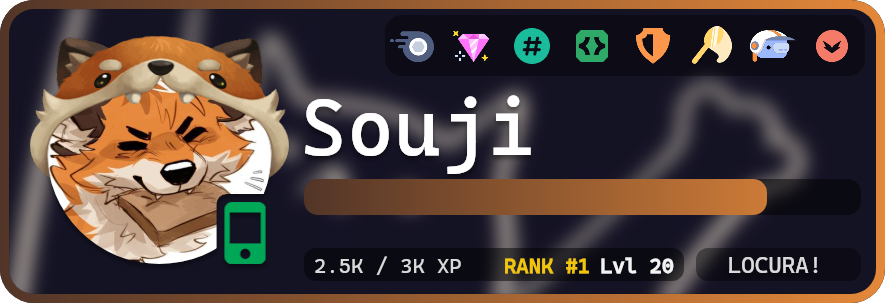
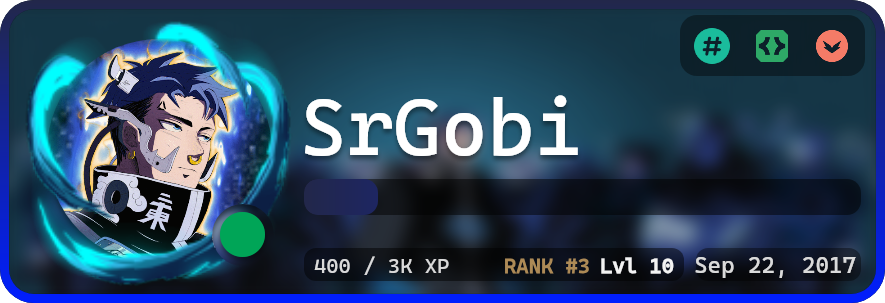
PREVIEW
Example
setAvatar(avatarUrl, AvatarDecorationData, squareAvatar) ⇒
Rank
Set the user avatar
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
setBanner(bannerUrl, moreBackgroundBlur, disableBackgroundBlur, backgroundBrightness) ⇒
Rank
Set the user banner
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
setBadges(flags, bot, frame, customBadges) ⇒
Rank
Set the user badges and frame
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Whether the user is a bot or not
setBorder(color, allign) ⇒
Rank
Set the border of the card
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
HEX color of the border, can be gradient if 2 colors are used
Gradient alignment if 2 colors are used
setUsername(name, [discriminator], [color], [customUsername], [customTag]) ⇒
Rank
Set the username of the user
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
Discriminator of the user
setCurrentXP(data, [color]) ⇒
Rank
Set the current experience
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
setRequiredXP(data, [color]) ⇒
Rank
Set the required experience
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
setRank(data, [text], [display]) ⇒
Rank
Set the user rank
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
Display system rank or not
setLevel(data, [text]) ⇒
Rank
Establece el nivel del usuario
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
setProgressBar(color, [fillType], [rounded]) ⇒
Rank
Set the progress bar
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Param
Type
Default
Description
Color of the progress bar, can be gradient if 2 colors are used
Rounded corners of the progress bar
setStatus(presenceStatus) ⇒
Rank
Set the user presence status
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
setCreatedTimestamp(timestamp, customDate) ⇒
Rank
Set the user created timestamp
Kind: global function
Returns: Rank - The current instance of Rank
Throws:
APIError If the URL or asset is invalid
Timestamp of when the user joined Discord
Custom date format for the timestamp
build([font]) ⇒ Promise.<Buffer>
Build the rank card
Kind: global function
Returns: Promise.<Buffer> - Card image in buffer format
Throws:
APIError Missing field: data
Param
Type
Default
Description