🥳Welcome
npm i canvacardFor CommonJS
const canvacard = require("canvacard");For EsModule And TypeScript
import canvacard from "canvacard";✨Features
🪟 Open source and no privacy concerns, fully transparent - Canvacard is open source and free. You can contribute and you don't have to worry about privacy.
💪 Easy to use - Canvacard offers an intuitive and easy API to efficiently generate images, perfect for developers of all levels.
🚀 Speed and optimization - The libraries it uses are highly optimized, offering exceptional performance when creating images.
🔒 Typescript support - Canvacard is built in Typescript, which allows for the use of type definitions and improves the developer experience.
🎨 More than 50 customization options - You have access to many tools to completely adjust and modify your images or cards.
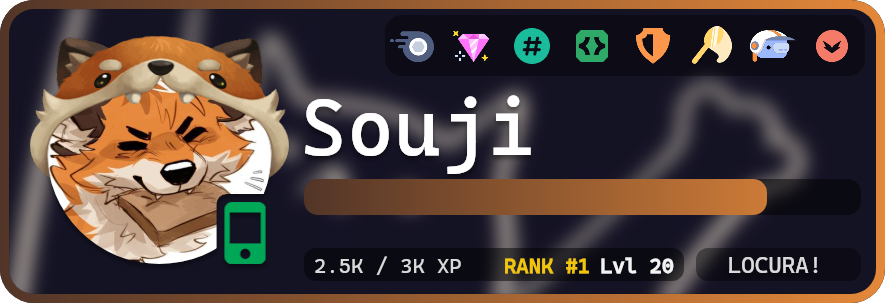
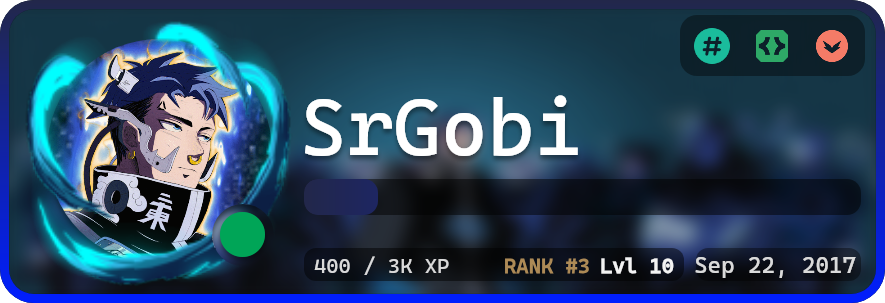
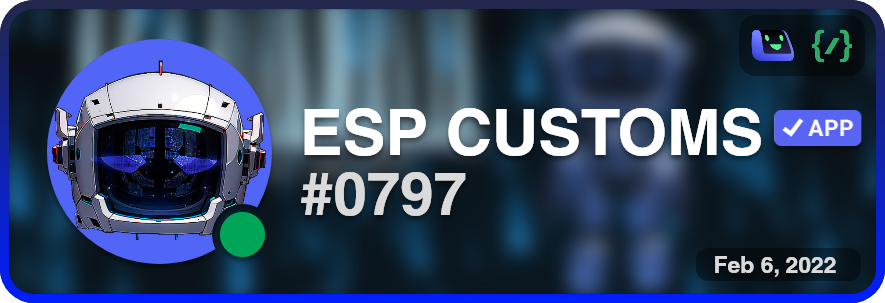
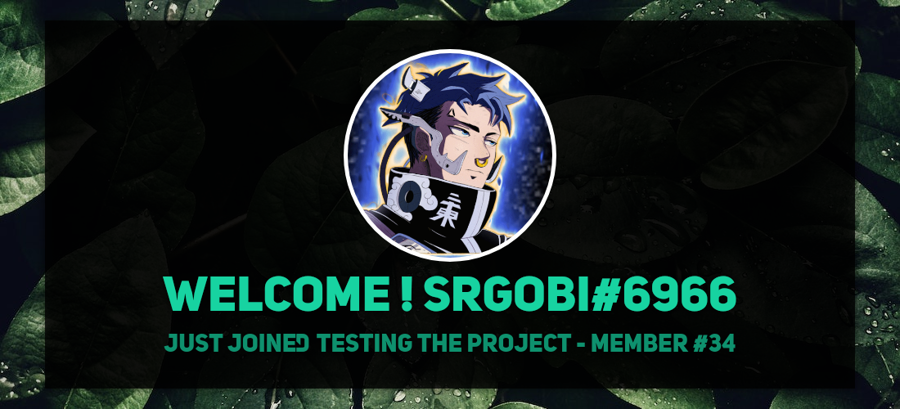
🖼️ Creating interactive and personalized cards - Canvacard is perfect for creating custom cards for Discord, adding graphics, banners, badges, and more.
🛠️ Object Oriented Design - Canvacard is built with an object-oriented programming approach, making it easy to reuse and create complex cards.
🤓 Ideal for beginners - The API and documentation are simple, making it accessible even to those with little experience handling images.
🔡 Register fonts - Not only can you use the fonts from your machine, if you also use it for a server you can register the fonts you want!
For CommonJS
For EsModule And TypeScript
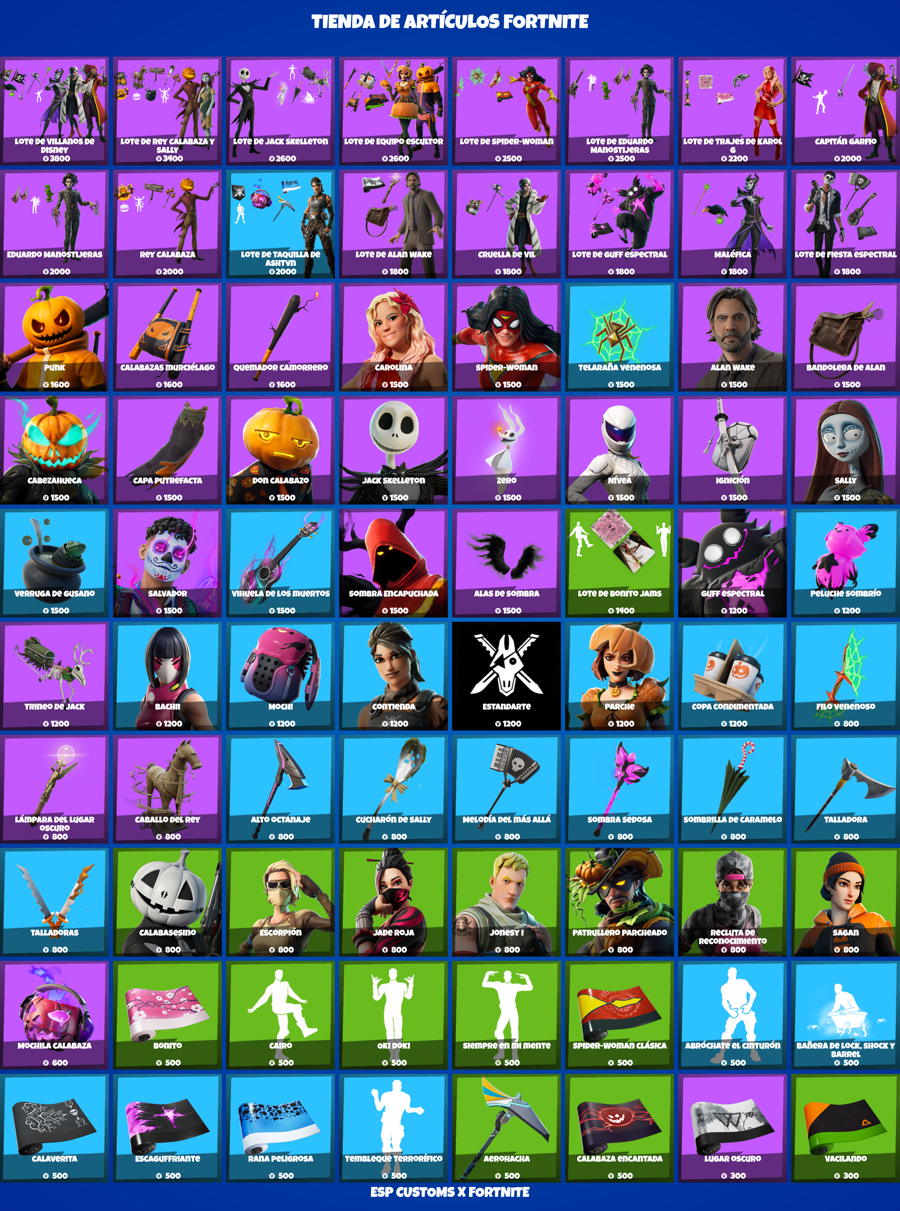
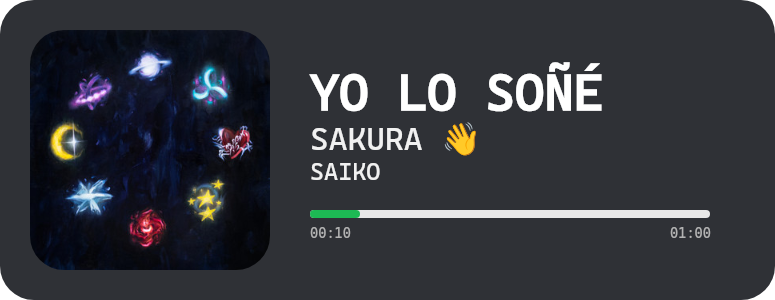
📦Examples


Last updated